照片編修
依照桌面圖示順序進行工作流程
Light room-Photoscape-輸出至Small-壓縮-Frontpage
(Lightroom依照個人修圖習慣不同,因此不教學)
將修改後的圖片輸入至Phooscape
並調整格式為680寬
浮水印只能在照片中的四個角落
於桌面上的SMALL資料夾,可以看到剛剛輸出的照片
再將這張待有浮水印的照片,丟入caesium裡
於small→output中可以看到剛剛的輸出檔
部落格文撰寫
打開部落格,建置個人編輯文章,並選擇html模式(上列左排第一顆鈕)
並上傳照片(點選上方「插入圖片」鈕
*一般食物照,請點選原始大小-靠左
*菜單照,請點選特大-靠左
將原始碼複製,貼至另一個網頁picasa
並依照店家餐點風格修改alt描述
修改後把原始碼貼入左欄,並複製右欄,重新貼回部落格裡
左邊網頁裡的照片,都是已經貼過picasa
並重新貼回部落格的照片
再切換成「撰寫模式」,即可看到照片
並打開frontpage選擇範例檔
首圖放上你認為最吸引人、最好看的一張
標題依照店名修改,非業配文為六項要點撰寫
「
前言」至少撰寫3段以上,且要有一個相關餐廳推薦(合作店優先)
並聯上超連結
個別放上你拍攝的照片,並附上內文撰寫
口感、味道、你個人的主觀意識
標題五,適用在大標題,但不會新增置網頁上方的目錄中
可以用在「店家介紹、環境介紹」
標題三,標題會新增至目錄,適合用在單點餐點、菜單
當你寫到店家菜單時
如果店家菜單是直式,那就先裁成寬680橫式(會無法顯示整張菜單)
如果是橫式菜單,那就只要調整成寬680即可
記得菜單頁要超連結
菜單的下方為後記,主要是想個人心得回饋
你在吃飯時看到甚麼、老闆如果、這間店的其他感受
完成後,將Frontpage全選,複製進入新的部落格文章頁面中
(不是存照片的那頁面)
店家菜單頁製作
菜單頁順序為:「菜單首圖(有裁切的)」-「店家介紹-菜單全圖(1200尺寸)」
全圖底下放上文字:「看詳細食記Blog介紹,點這→外帶:小賀的店」
-「店家的詳細資訊」即可
另外,當全圖放上後,先點選全圖一下,按左下角的「程式碼」
frontpage會幫你標示,你現在所在的行列,找到圖中標記的這內容
全部刪除,再回到「設計」即完成
結構化
網頁以及菜單頁都完成後,開啟桌面上的結構化
name=店家名稱
url=部落格網頁的網址(前台網址)
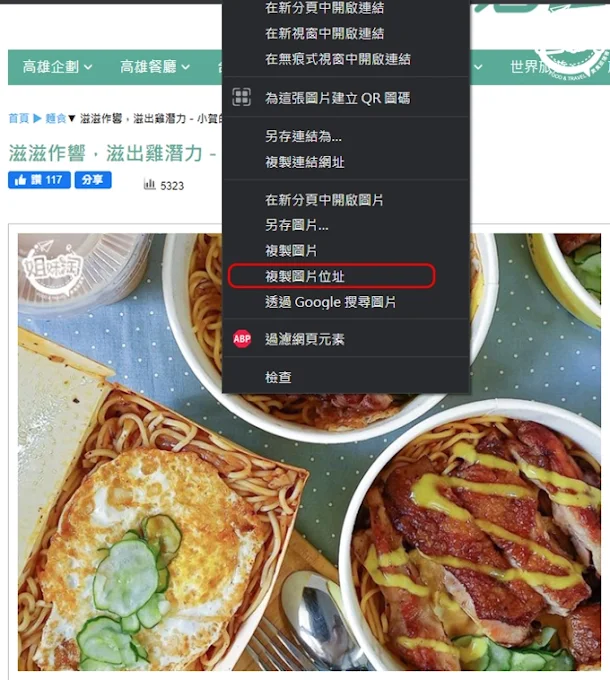
image=部落格網頁,首張圖的網址 (見下一張圖)
rating value=1-5分評分(可有小數點)
第二個name=店家名稱
第二個image=部落格網頁,首張圖的網址
price range=店家的平均消費金額
telephone=店家電話
street address=店家地址
serves cuisine=店家推薦菜色
將程式碼,分別貼至frontpage,程式碼<head>的上方
以及部落格編輯頁,程式碼的<head>的上方
Google Map 評論
等網頁以及菜單業都製作完成後
可以去google找到該店家,並打上評論
內容可以貼上部落格撰寫的