Spark AR製作IG濾鏡特效
Instagram是時下最多年輕人使用的社群軟體,當中的限時動態更是每天最多人使用的發文方式,數量甚至多過於IG貼文本身。限時動態的濾鏡更是青菜羅各有喜好,種類百百款,可以讓你的限時動態更加有特色。但你有想過自己也能做特效嗎?Spark AR是專門製作濾鏡的的免費程式,沒錯就是免費!無論是Mac或Windows用戶,都能親自設計屬於自己的IG濾鏡。今天完整解析從0到上傳濾鏡的詳細教學,馬上成為Spark AR體驗擴增實境創作者!

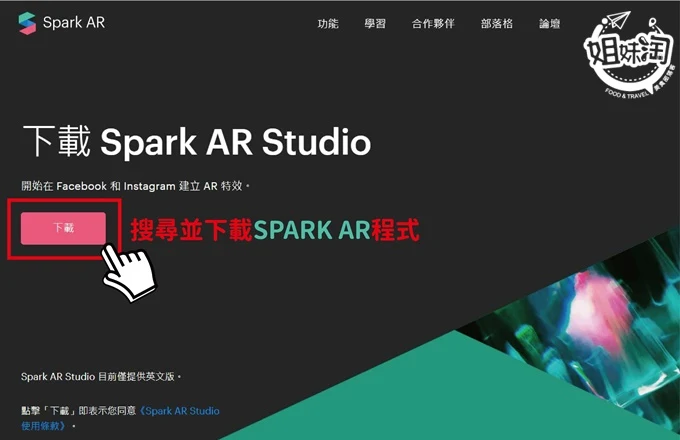
下載Spark AR
首先到Spark AR官網下載程式
點我下載
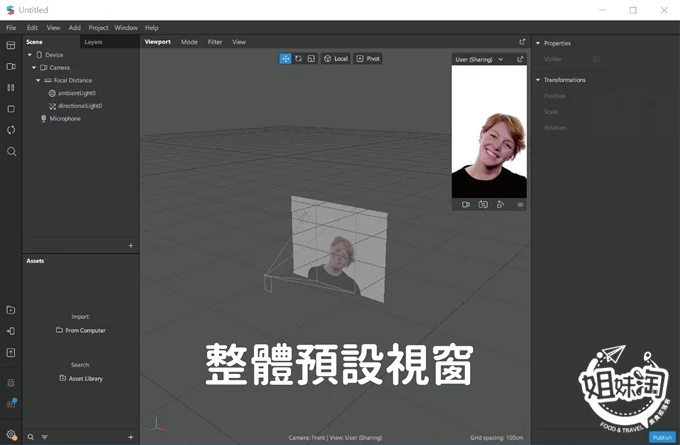
下載好之後打開空白項目Blank Project
整體預設視窗長這樣~
若想要更換示範人物
可以按左上角的攝像機按鈕更換
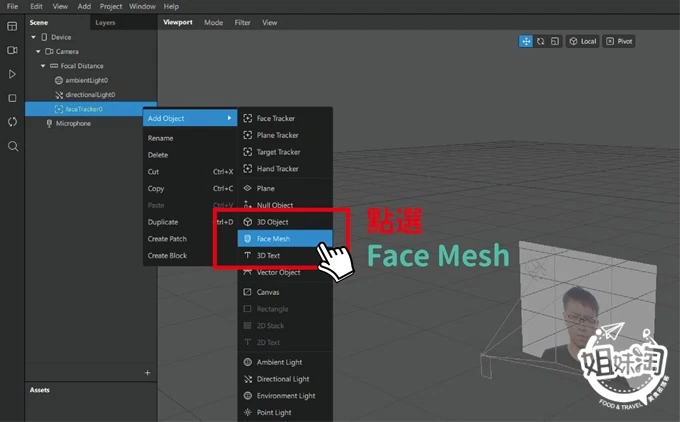
製作磨皮美膚效果
右鍵點擊Face Tracker→Add Object→Face Mesh
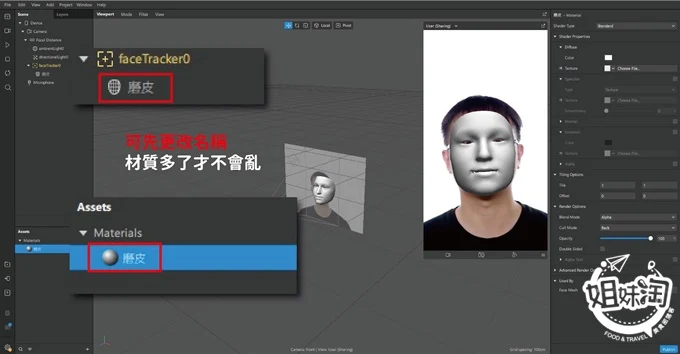
插入材質Material
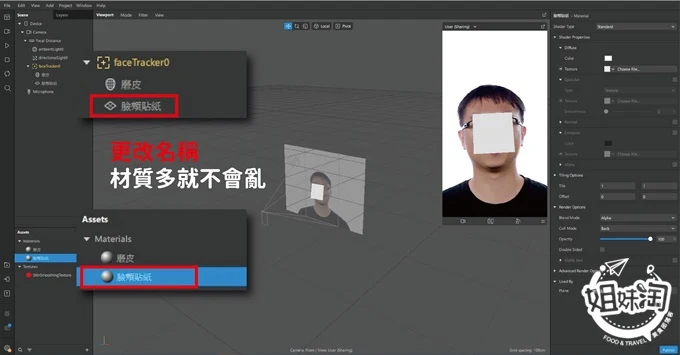
建議先更改名稱,之後項目多了才不會亂
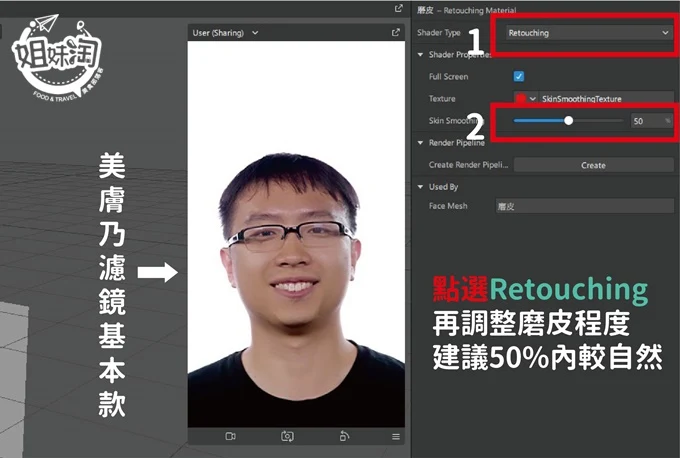
回到右邊→Shader Type→選擇Retouching→調整Skin Smoosh的素質
建議50%以內比較自然~
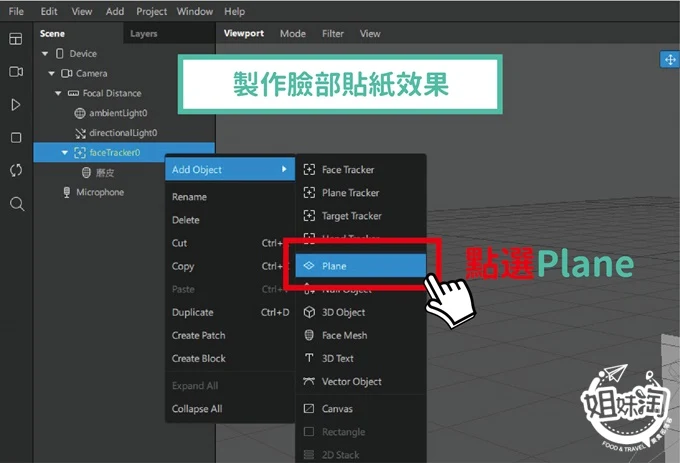
製作臉部貼紙效果
右鍵點擊Face Tracker→Add Object→Plane
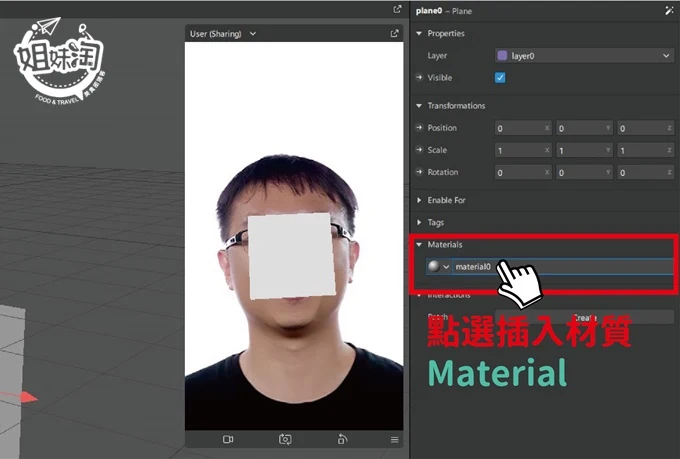
插入材質Material
現在多了一個Material
若沒更改名稱就會目沙沙~
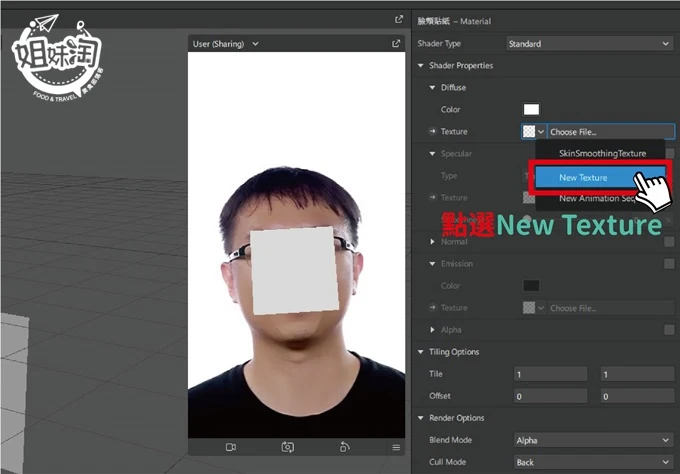
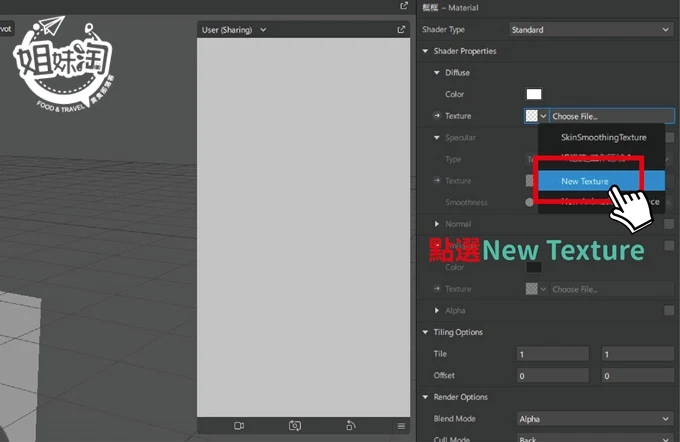
回到右邊→Texture→New Texture
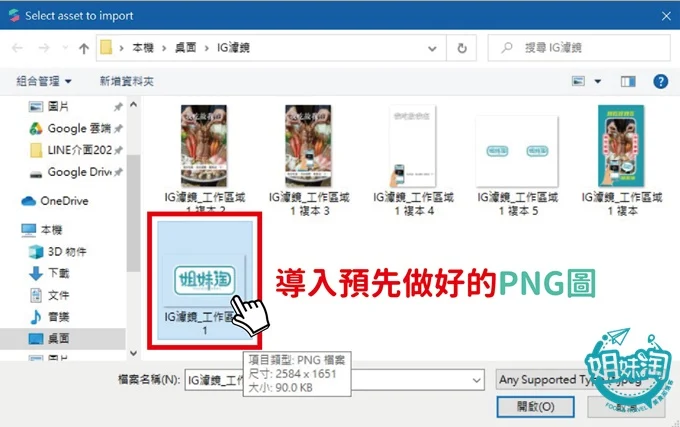
導入原先做好的PNG圖
可以網路上下載也能自己用PS/AI製作
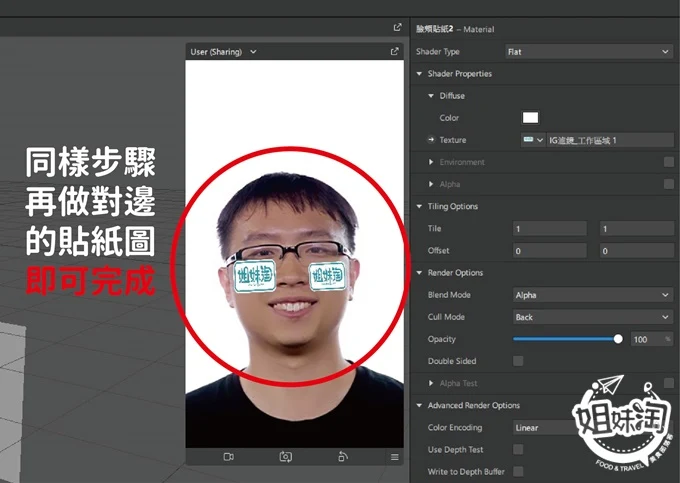
Shader Type→更改為Flat
目前貼紙位置在鼻子上
但我們要放在臉頰
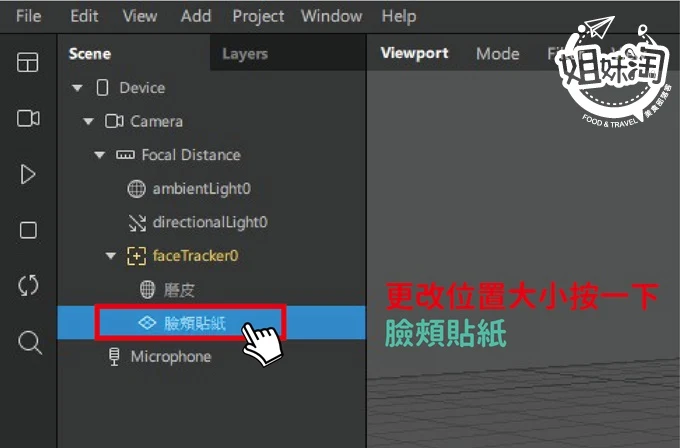
所以要回到左邊按臉頰貼紙(原本的Plane)
右邊Scale調整大小
視窗中間滑鼠點擊調整位置
左邊做好同樣步驟再做右邊
臉頰貼紙就完成了~
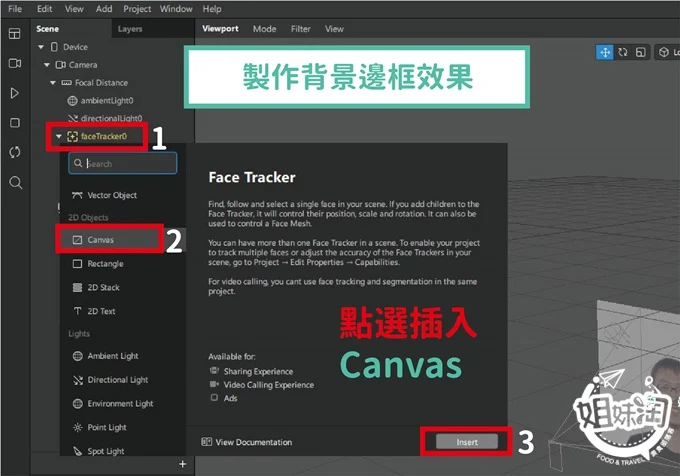
製作背景邊框效果
右鍵Canvas→Add Object→Retangle
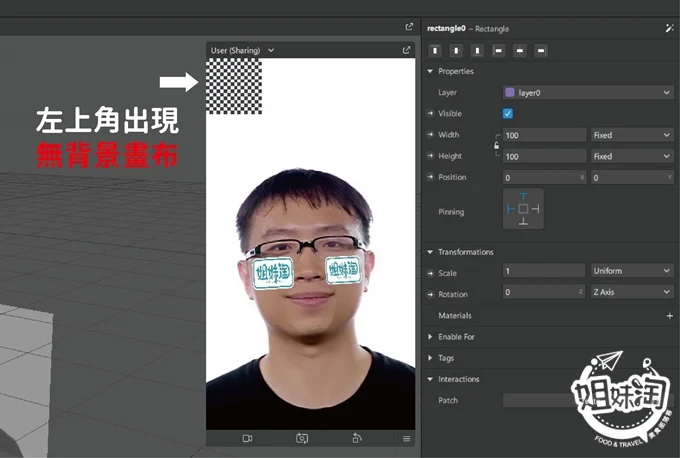
示範人像的左上角會出現預設黑白方格畫布
右邊常跟寬點一下會出現full,各點一下
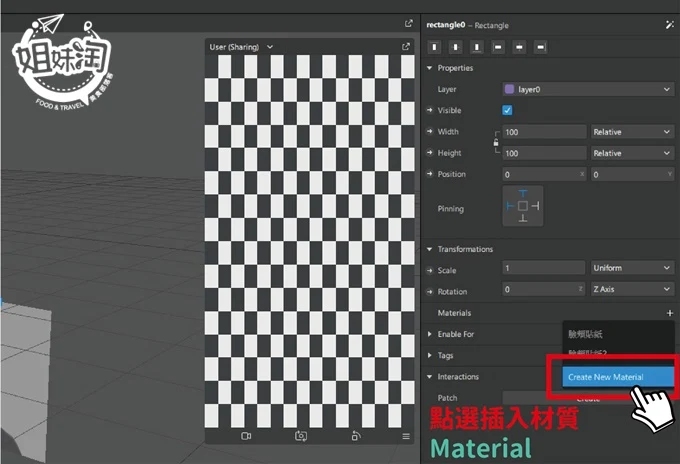
插入材質Material
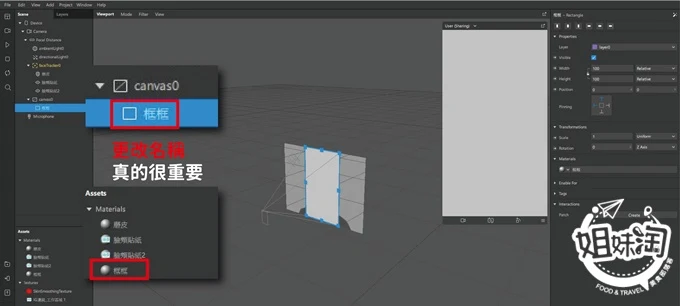
三個材質球分明別類,看了療癒舒服
回到右邊→Texture→New Texture
導入原先做好的PNG圖
可以網路上下載也能自己用PS/AI製作
建議規格:375x677像素
看到示範圖的模樣就是完成了,開心~
輸出上傳Instagram
做好之後可以先傳到IG測試
那是只屬於你自己能使用的版本
特別注意要先存下來測試影片
之後審核時會需要用到~
我的Spark AR不知為何左上角沒有匯出功能!!
所以額外找到了旁門左道~
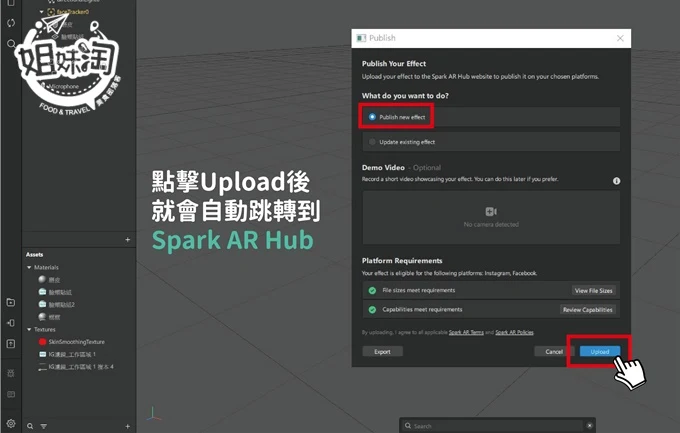
點擊左下角第三個箭頭按鈕→Upload
會直接跳轉到Spark AR Hub官方上傳網頁~
真佩服自己的腦袋。
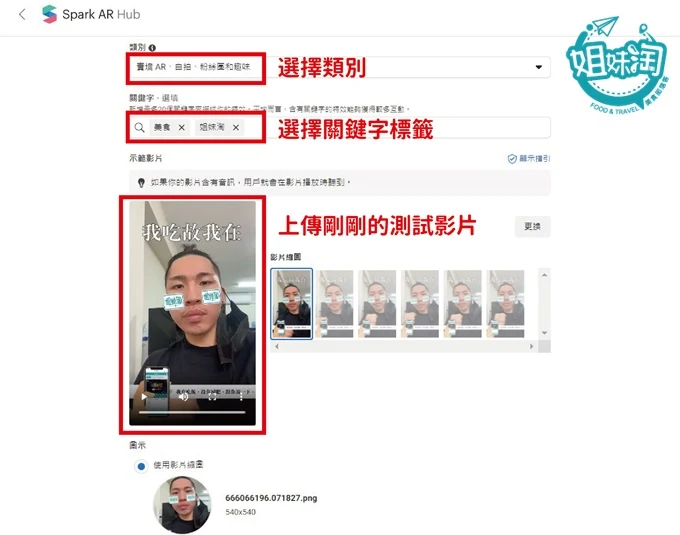
在這邊先取好名稱
選擇類別跟關鍵字,其實都是按照自己喜好
讓別人比較好搜尋到你的特效~
最後再上傳剛剛的測試影片
讓IG審核一下,過3-5天左右就可以使用囉!!
快速製作IG濾鏡特效就是那麼簡單~
換你來做,給朋友試試看你的創意特效!